Info Bar
Many different kinds of elements (e.g., tags, annotations, markers) can display in the editor as it is being authored or edited. The Content Editor provides an info bar just under the toolbar. This bar displays details and is clickable in some cases.
[Menu Proxy — Headings — Online — Depth3 ]
Display Details
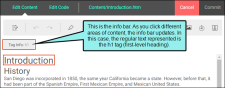
When you click in the editor, this info bar lets you know what that area contains. It also displays information such as the tag structure, the destination of a link, or annotation details.
Example If you open a topic for editing, notice the info bar near the top of the top of the Content Editor.
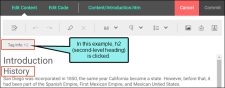
If you click on a different area, the info bar updates.
Clickable Tags
You can click any tag in the info bar, and the corresponding area in the content file will be selected as well.
Example You have a topic with a numbered list, and the cursor is currently located within it, at the end of step 3. Notice that the info bar describes the tag structure. The broadest tag is <body>, which essentially holds all of the content in the file. This is followed by <ol> (which is an ordered, or numbered, list), since the cursor is located within that list. Within that tag is <li>, which represents the list item (in this case, the third list item). And finally, within that list item is a paragraph (or <p> tag).
If you were to click li in the info bar, the list item would be selected. (Clicking the p tag would look much the same in the editor.)
If you click ol in the info bar, the entire list area would be selected.
And finally, if you click body, everything in the file would be selected.