Inserting and Editing Cross-References
A cross-reference is an automated link that is based on a format with commands. This method of linking saves time because you don't have to type the link text each time, or manage it over time if the destination content changes. Cross-references are recommended when you are linking from one place in your project to another (as opposed to linking to external files or websites).
Note Inserting cross-references is available only for authors, and only in the Content Editor accessed from the project's Files page
Note For more information about cross-references, see the Flare online Help.
[Menu Proxy — Headings — Online — Depth3 ]
Permission Required?
Editing content and project files is an activity available to users with the Author status. By default, users with Author status have the following permissions set:
-

If this is deselected, then viewing files in a read-only mode is allowed. On the left side of the page, the Files vertical three-dot menu is not available.
-

If this is deselected, the XHTML in the Code view is read-only.
Editing code is regarded as a capability for an advanced user. If not done properly, the code can become malformed quickly. Administrators can prevent users from editing the code by deselecting the Edit Code permission.
For more information about permissions, see Setting User Permissions or Setting Team Permissions.
How to Insert a Cross-Reference
-
Open a project, and select the Files tab at the top.
-
On the left, navigate to a topic or snippet file. The file contents display on the right.
-
In the upper-right of the Content Editor, click Edit.
- In the Content Editor place your cursor where you want to insert the cross-reference.
-
From the Content Editor's local toolbar, click
 .
. -
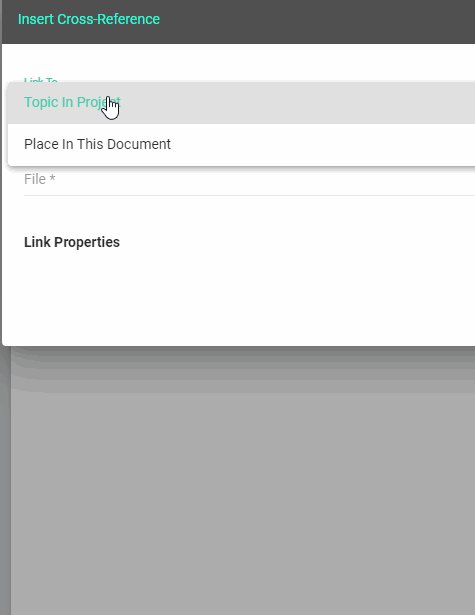
From the Link To drop-down field, select Topic in Project or Place In This Document.
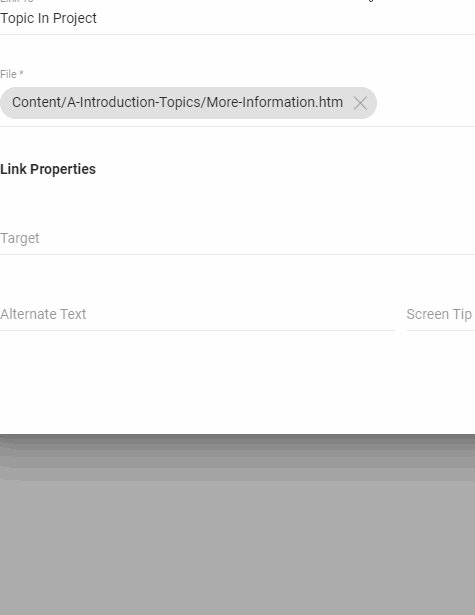
- In the next field, select the link's destination—either another topic or a place (e.g., top, bookmark, heading, or paragraph) in the current topic or snippet.
- (Optional) Expand Link Properties and complete any of the fields under it.
Target Frame Click the drop-down arrow to select the way the linked destination will open.
- Parent Frame The destination file opens in the parent frame of the current topic while hiding that topic.
- New Window/Tab The destination file opens in a new browser window or tab.
- Same Frame The destination file opens in the same window frame as the current topic.
- Top Frame The destination file opens in the same output window, removing all other framesets. You might use this option, for example, if the destination topic has its own frameset.
- Popup Window The destination file opens in a popup box on top of the current topic.
- Alternate Text Type a phrase that describes what the element is about. This option should be used to increase accessibility for users who are unable to view an element.
Screen Tip Type a phrase that will appear when the end user hovers over the cross-reference in the output.
- Click Insert.
If the animation below is cut off, you can see the complete animation by clicking the link under it to open the full topic.

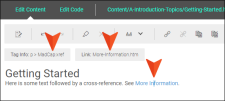
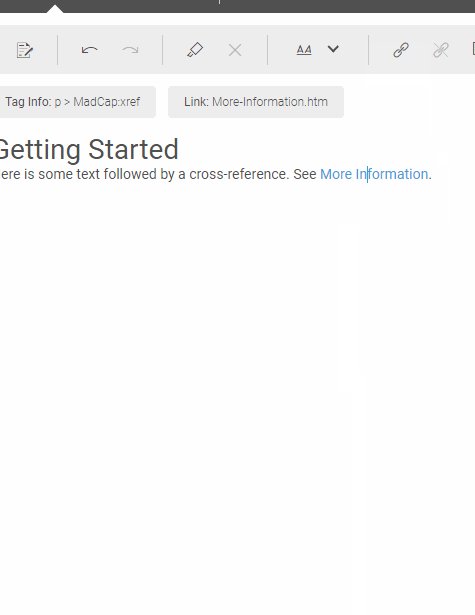
Note Cross-references display in blue in the Content Editor, just as text hyperlinks do. You can tell them apart by clicking on the link and looking in the info bar. A <MadCap:xref> tag indicates the presence of a cross-reference. The info bar also shows the destination file for the link.
At this time, Central does not display content exactly as it is formatted according to your Flare stylesheet, but in the output it will look just as you have designed it.
Note When you insert a cross-reference in Central, the default format—{para}—is used to display the cross-reference in Central's Content Editor. The {para} format means that the link will display the first text found in the destination topic (usually the H1 text). However, in the output, the cross-reference format used is whatever you have set in your Flare stylesheet for the MadCap|xref style.
How to Edit a Cross-Reference
-
In the upper-right of the Content Editor, click Edit.
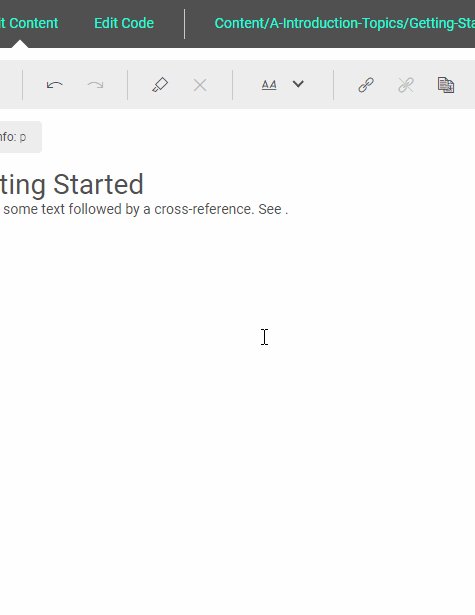
- In the Content Editor click on any of the text for the cross-reference that you want to edit (i.e., on the blue text).
-
From the Content Editor's local toolbar, click
 .
. -
Change any of the fields in the previous steps for field descriptions.
- Click Save.