Inserting and Editing Drop-Downs
Authors can insert drop-downs in Central's Content Editor.
Note Inserting drop-downs is available only for authors, and only in the Content Editor accessed from the project's Files page
Note For more information about drop-downs, see the Flare online Help.
[Menu Proxy — Headings — Online — Depth3 ]
Permission Required?
Editing content and project files is an activity available to users with the Author status. By default, users with Author status have the following permissions set:
-

If this is deselected, then viewing files in a read-only mode is allowed. On the left side of the page, the Files vertical three-dot menu is not available.
-

If this is deselected, the XHTML in the Code view is read-only.
Editing code is regarded as a capability for an advanced user. If not done properly, the code can become malformed quickly. Administrators can prevent users from editing the code by deselecting the Edit Code permission.
For more information about permissions, see Setting User Permissions or Setting Team Permissions.
How to Insert a Drop-Down
-
Open a project, and select the Files tab at the top.
-
On the left, navigate to a topic or snippet file. The file contents display on the right.
-
In the upper-right of the Content Editor, click Edit.
- In the Content Editor type and format the content that will become the drop-down hotspot and the drop-down body.
-
Highlight all of the paragraphs that you want to be part of the drop-down effect, including the first paragraph, which will contain the hotspot.
-
From the Content Editor's local toolbar, click
 .
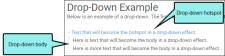
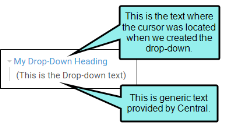
.The selected content is converted to a drop-down effect. By default, the hotspot displays in the editor with blue text and the body appears indented with a vertical bar to the left of it.
However, in the output the drop-down hotspot and body will display according to the design from your stylesheet.
How to Edit a Drop-Down
You can edit the content in a drop-down that you have inserted into a file. Simply click in the hotspot or in the body area (next to the vertical line to the left), and add your content.
How to Exit From a Drop-Down
If you have been adding content within a drop-down body tag and want to exit that container to add content outside of it, press the down arrow on your keyboard. The cursor moves below the drop-down, where you can continue to type or insert other content.